What's a Link Preview?
Have you noticed when you share a link on social media that a preview of what the URL entails is shown? This snippet offers a great way for people to have an idea of what to expect before clicking on a link.
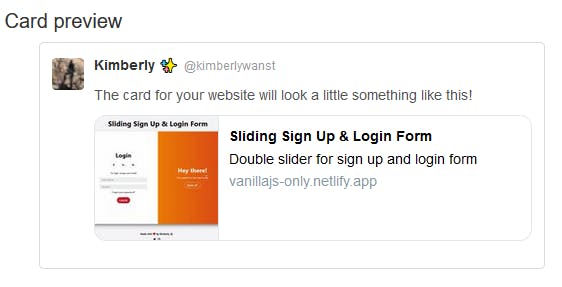
 Validate and preview Twitter card
Validate and preview Twitter card
A link preview usually contains an image, title, a description and domain name. All of these information can be curated by you!
Open Graph Protocol

These snippets of code are part of Open Graph Protocol created by Facebook. These meta tags control how URLs are displayed when shared on social media. To start creating a link preview, you'll need to add Open Graph meta tags in the <head> part of your website’s HTML code.
Basic Metadata
4 properties are required to setup link preview:
og:title
This works the same as <title> tag also found in <head>. If no og:title property is found, it uses the <title> tag instead
<meta property="og:title" content="Sliding Sign Up & Login Form" />
og:type
Describes the type of content on the page, more types available
Sites without this tag will be treated as og:type website
<meta property="og:type" content="website" />
og:url
Canonical URL of the page. It must be an absolute URL
<meta property="og:url" content="https://vanillajs-only.netlify.app/03-sliding-sign-up-login-form" />
og:image
Image that will be displayed in the link preview. It should present page content. This seems to only work with absolute URLs. Option to use favicon as fallback.
Recommended resolution is 1200 pixels x 627 pixels (1.91/1 ratio) and image size shouldn’t exceed 5MB.
<meta property="og:image" content="https://raw.githubusercontent.com/kimberlywanst/vanilla-javascript-projects/main/00-assets/images/projects/markdown/03-sliding-sign-up-login-form.gif" />
Optional Metadata
og:description
One to two sentence describing webpage
<meta property="og:description"
content="Double slider for sign up and login form" />
og:site_name
If page is part of a larger web site, the name which should be displayed for the overall site.
<meta property="og:site_name" content="Vanilla JavaScript Projects" />
Twitter Specific Metadata
twitter:card
Type of card displayed on Twitter. If og:type, og:title, and og:description exist on the page, Twitter defaults to using a summary card
<meta name="twitter:card" content="summary_large_image" />
twitter:site
Links to Twitter handle of the website
<meta name="twitter:site" content="@kimberlywanst">
twitter:creator
@username of content creator
<meta name="twitter:creator" content="@kimberlywanst">
Full documentation on Twitter cards
Putting It All Together
<!-- Add to head tag -->
<meta property="og:title" content="Sliding Sign Up & Login Form" />
<meta
property="og:description"
content="Double slider for sign up and login form"
/>
<meta
property="og:url"
content="https://vanillajs-only.netlify.app/03-sliding-sign-up-login-form"
/>
<meta
property="og:image"
content="https://raw.githubusercontent.com/kimberlywanst/vanilla-javascript-projects/main/00-assets/images/projects/markdown/03-sliding-sign-up-login-form.gif"
/>
<meta property="og:type" content="website" />
<meta property="og:site_name" content="Vanilla JavaScript Projects" />
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@kimberlywanst" />
<meta name="twitter:creator" content="@kimberlywanst" />