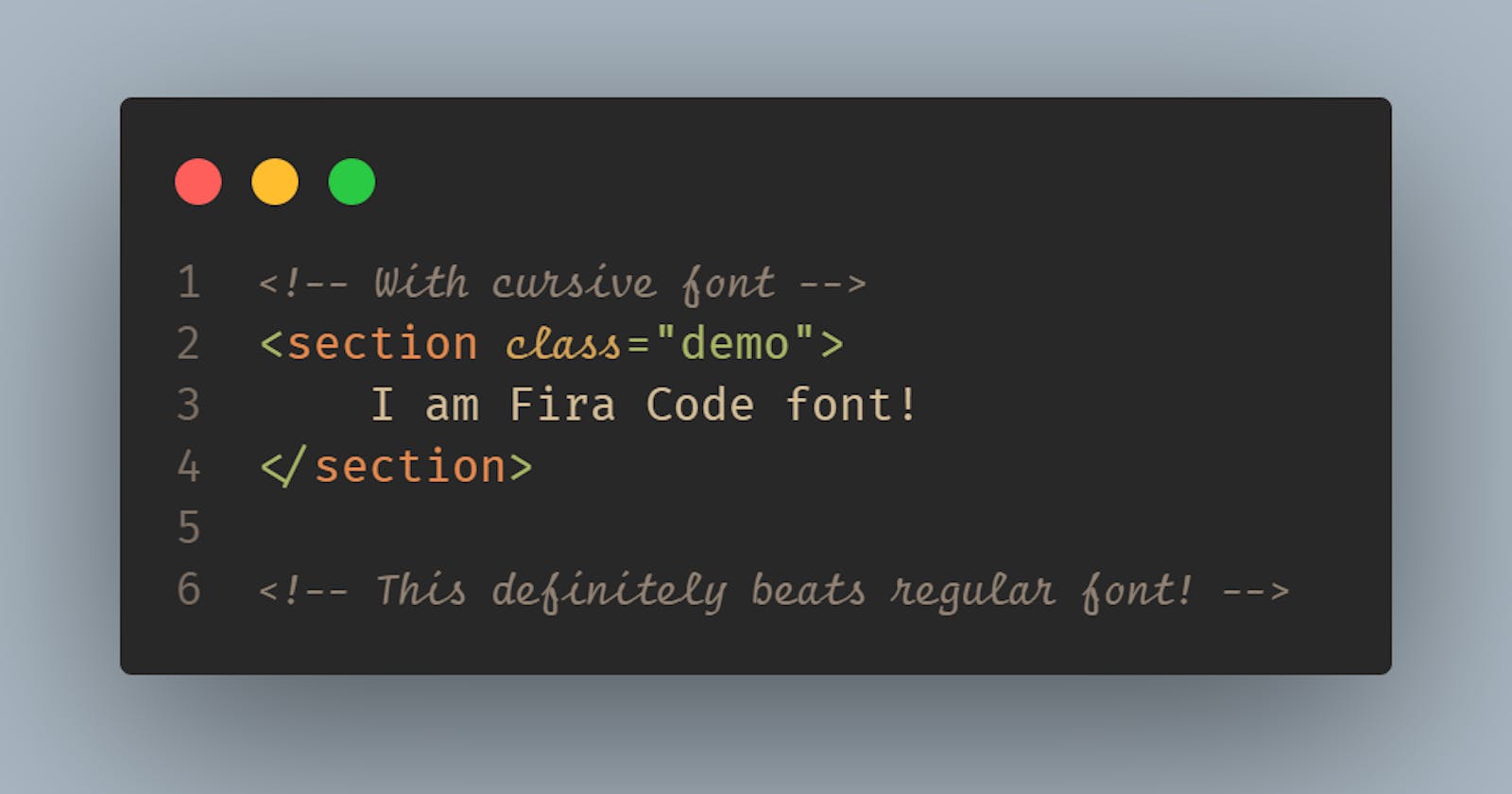
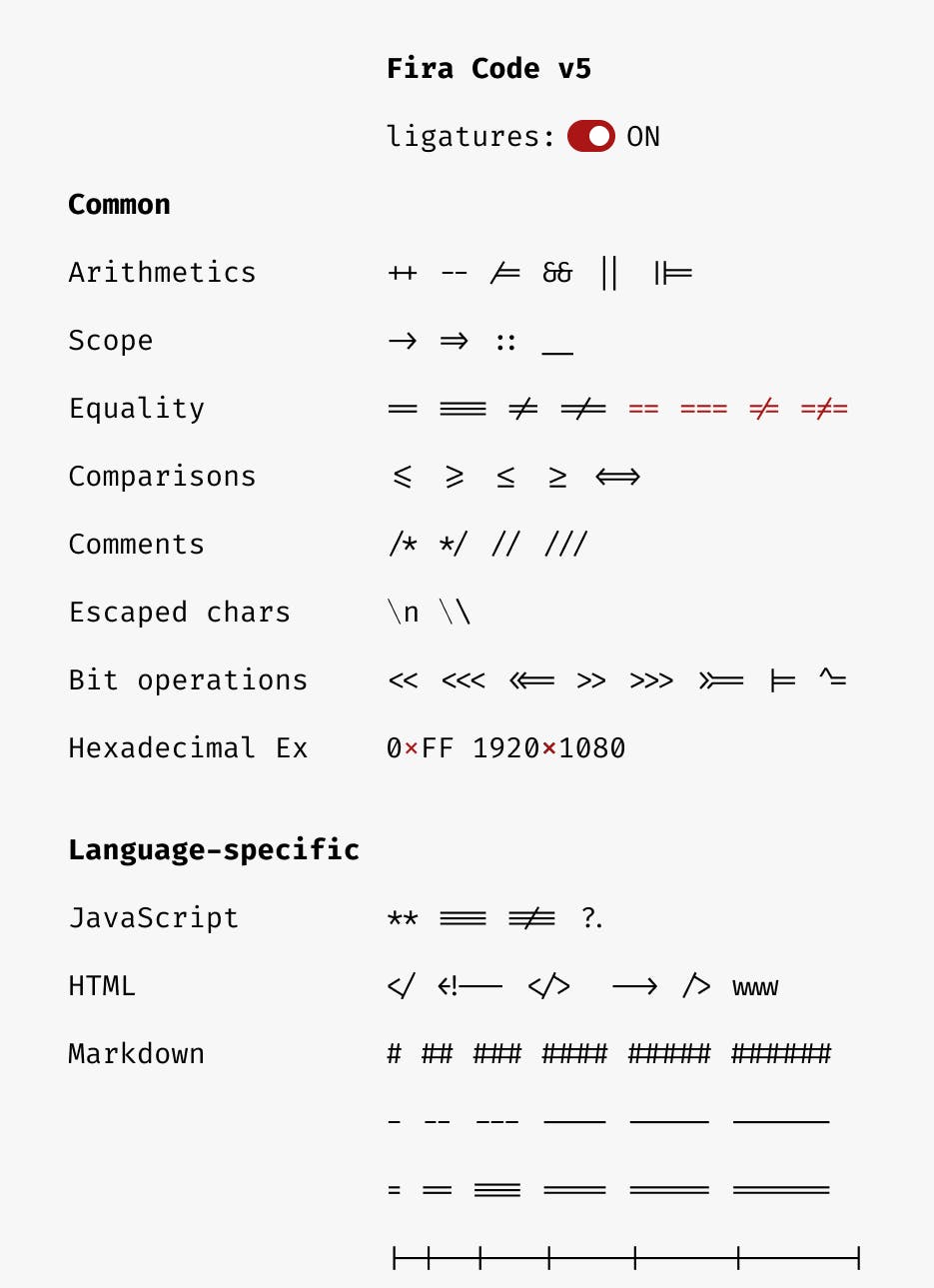
I started using Fira Code as my editor font when I realised that you could actually change the Visual Studio Code's default font! The fact that it had these cool ligatures suckered me in.

Then I noticed online that there were many developers with code editors that have cursive fonts on their comments and certain texts. After searching on DuckDuckGo, it turns out there is a cursive Fira Code iScript created by Ken Croken.
Installing Fira Code iScript Font
- Download the repo.
- Follow the installation guide from Fira Code repo.
Changing VS Code Default Font
There's two ways you can do this.
Option 1: User Settings
- In VS Code, click on the "Manage" icon at the very bottom left of the editor.
- Click on "Settings".
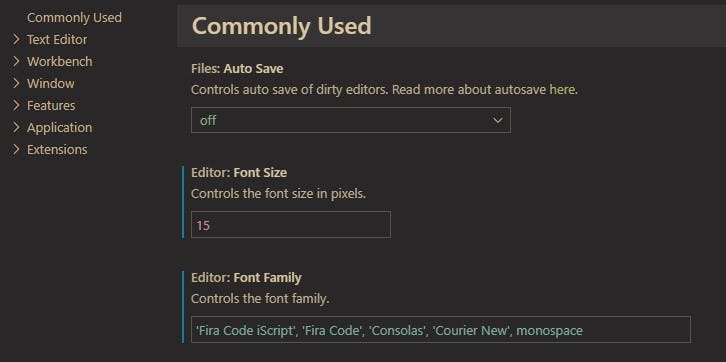
- Under "Commonly Used" tab, edit the "Editor: Font Family":
'Fira Code iScript', 'Fira Code', 'Consolas', 'Courier New', monospace

Option 2: Settings.JSON
- Under "Command Palette" (Ctrl+Shift+P) , search for "Preferences: Open Settings (JSON)". This will open up settings.json file in a new tab.
- Edit the
editor.fontFamily.
"editor.fontFamily": "'Fira Code iScript', 'Fira Code', 'Consolas', 'Courier New', monospace",
Adding Cursive Font
VS Code uses TextMate grammars to segment text based on token type. You can read more about it in VS Code's documentation. You can override font style for your current theme by adding editor.tokenColorCustomizations to modify TextMate rules.
This is my configuration:
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"name": "comment",
"scope": ["comment"],
"settings": {
"fontStyle": "italic"
}
},
{
"name": "Variable",
"scope": ["variable.language", "string.other.link.title.markdown"],
"settings": {
"fontStyle": "italic"
}
},
{
"name": "Keyword Storage",
"scope": ["storage"], // variables let, const
"settings": {
"fontStyle": "italic"
}
},
{
"name": "Entity",
"scope": ["entity.other.attribute-name", "entity.name.method"],
"settings": {
"fontStyle": "italic"
}
}
]
},
To find out the scope array above, you can run the "Developer: Inspect Editor Tokens and Scopes" command in the "Command Palette".

After making these changes, you will have cursive fonts in your code editor!
Bonus: Adding Ligatures
In your settings.json, add the following:
"editor.fontLigatures": true,